怎么让用户看懂你的网页设计
前段时间个人所得税app上线,用户可以在线办理个税专项扣除申报。我自己也尝试使用了一波,在申请房贷利息抵扣的时候发现了一个问题。
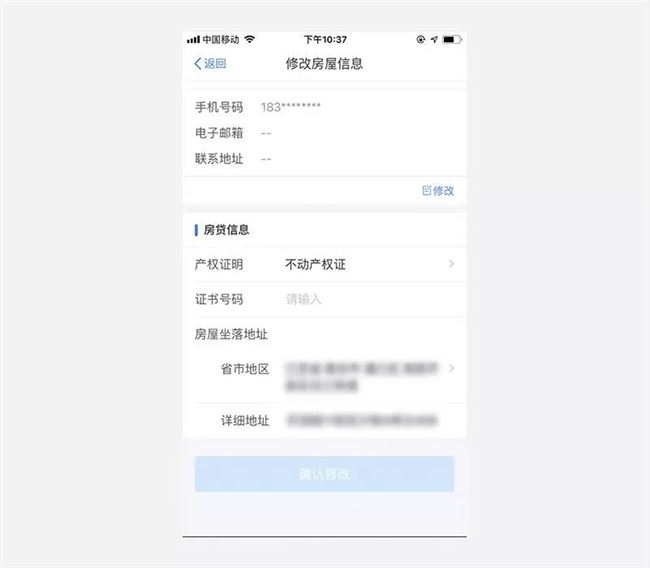
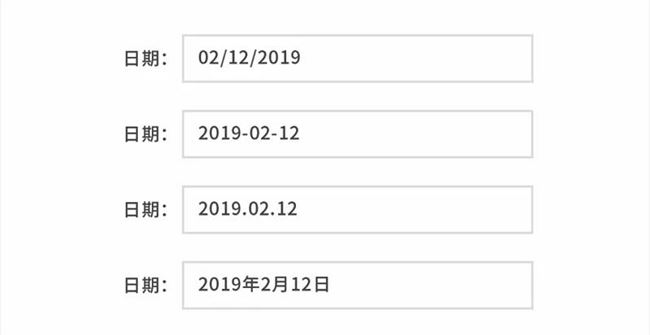
在房贷信息模块里需要我输入证书编号,但是我根本不知道到底要哪个证书编号。输入提示非常的简洁,就三个字“请输入”,到底要输入什么?这样的表单在很多产品中都可以看到,让用户输入生日,但没有告知日期的格式。日期格式真的太多了,用户到底选择哪种?
设计师经常犯的一个错误就是上帝视角,高估了用户的理解能力。一顿操作猛如虎,结果用户可能根本没看懂你的设计。
更快-交互层
有的时候用户并不是看不懂你的设计,而是没时间看你的设计。如果我们做了一个抽奖活动,用户看了一眼主界面没有弄明白是怎么玩的,那么这个抽奖大概率会凉凉。你或许会不服,我明明把活动规则已经写在下方了,可是用户根本不会看。因为他们真的很“懒”。
所以让“用户看懂你的设计”,首先我们应该做到“让用户更快的看懂”。我们需要提升信息的传递效率。
1)信息可视化
俗话说“字不如表,表不如图”。用户对于具象元素(表格、插画、icon和图像等)的感知能力更强,具象元素也更能传递情绪。例如,道路两旁的路标多数是以图形为主体的。这是因为在车子高速行驶的过程中,司机没有足够的时间阅读标示上的文字。
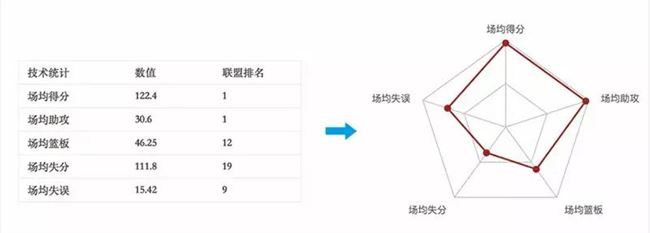
场均122. 4 分,30. 6 个助攻,45. 0 个篮板…这些数据对于我们来说只是冷冰冰的数字,我们很难理解其背后的含义。雷达图对球队数据进行了可视化处理,提升了信息的可读性。因为相较于纯文本,大脑处理图形的速度要快得多。
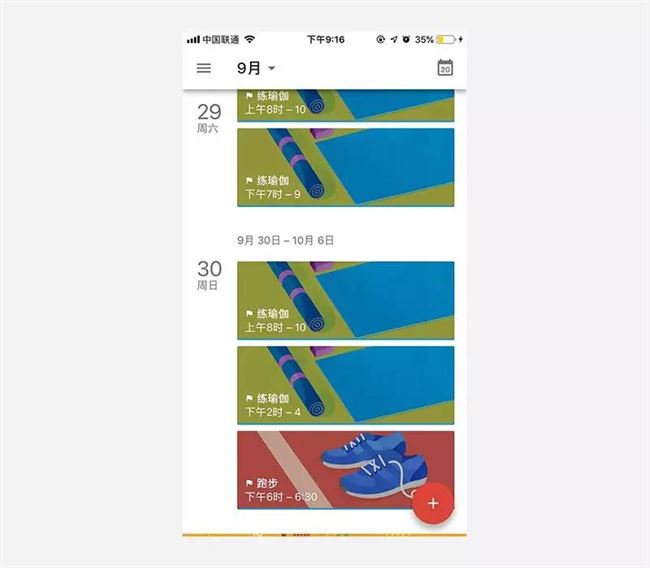
以谷歌日历为例,如果我要做瑜伽,那么就会在日程详情页配一个瑜伽垫的插画;如果我要跑步,那么就会配一副跑鞋插画。用户甚至不用看文字,通过插画上所描绘的场景就可以知道自己的接下来的行程。用户可以更快的看懂。
2)合适的组件
选择合适的组件可以降低用户的学习和操作成本。以上面的生日为例,与其通过输入提示告诉用户日期格式,还不如直接给用户提供一个日期组件。
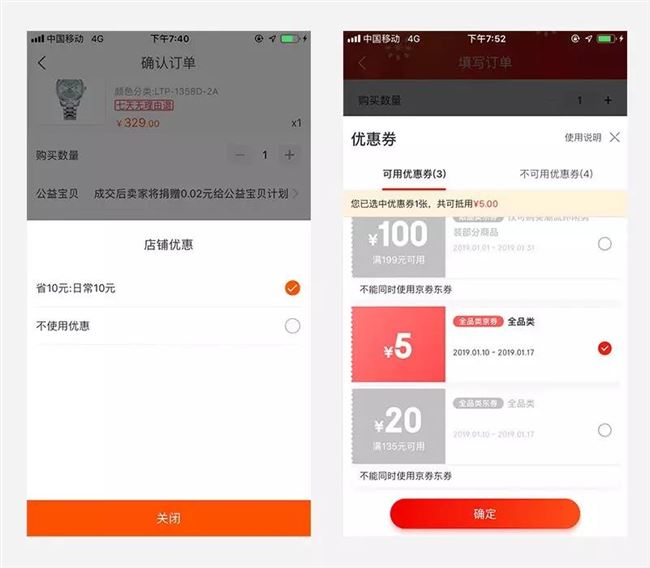
多数的选择场景中我们都会使用底部动作栏来承载选项,如选择优惠券/银行卡。参考了一些产品,发现他们都在底部加上了关闭/确定按钮。我们不妨来思考:动作栏界面底部需不需要提供关闭/确定按钮?

决定一个元素的去留,我们需要明白它的作用是否可以被替代。底部的按钮是供用户点击关闭底部动作栏的,光看“关闭动作栏”这个动作,底部按钮并不具备不可替代性。因为点击上方的空白区域或者把关闭按钮放在右上角都可以关闭动作栏。这样一看,底部的按钮是可以删除的。那为什么其他的产品都保留了呢?因为我们忽视了组件的信息属性,我们没有考虑如果没有它是否会对用户了解系统当前的状态造成影响?
没有底部的按钮,用户无法确定底部动作栏是否正常加载。用户不知道我是只有一张银行卡还是只加载出来一张银行卡。
更准-文案层
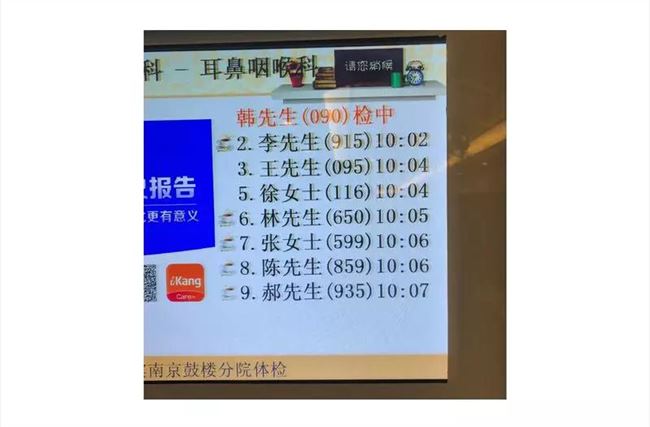
前段时间去体检,发现排队显示屏中有的人前面有咖啡图标,有的人没有。好奇的我特地找护士问了一下,发现咖啡意味接下来的体检项目不需要空腹,你可以去吃早饭了。图标的确很简洁,可是有多少人看到这个咖啡图标会立刻意识到自己可以吃早饭了呢?

过度追求信息传递的效率,而忽视了精度,从一个极端走向另一个极端。简洁易懂的文案是保障信息准确性的重要措施。
前段时间针对报错文案做了一个梳理,发现了一些文案中的共性问题。
1)没有提供解决方案
一个合格的报错文案应该由:报错场景、报错原因和解决方案共同构成。首先告知用户具体遇到了什么样的报错场景并且解释原因,最后提供解决方案。多数文案都只做到第一步,只描述了报错场景,这并不能满足用户的需要。
如果照片上传失败,用户需要知道是因为格式不对还是图片太大了。
如果因为系统升级,导致服务暂停,用户需要知道什么时候可以再次提供服务。
如果把报错场景看成是一个坑,那么报错文案应该告诉用户你掉进了一个什么样的坑,为什么掉进来以及怎么样才能爬出去。
2)拥抱数字
多数的文案都不爱提供数字,用户能获取的的信息也比较模糊。我们尽量给用户提供准确的数字,包括时间、金额、次数等,让用户对当前的状态有一个准确的认识。
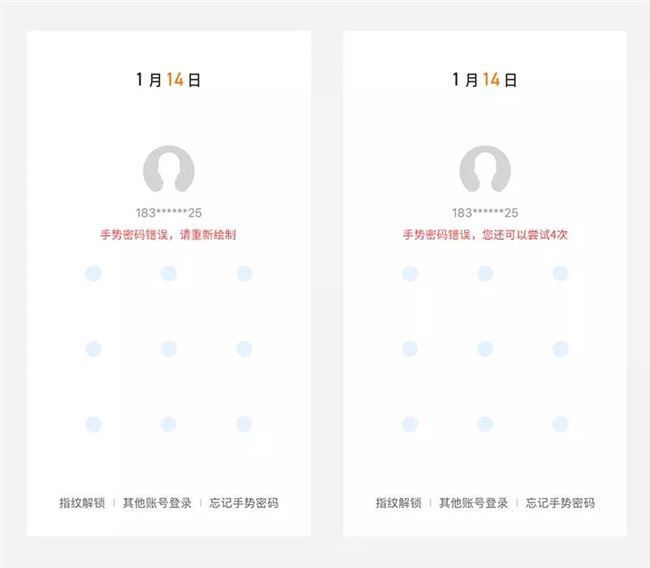
输入手势密码错误是有次数限制的,可是你并没有告诉用户今天还剩几次机会。

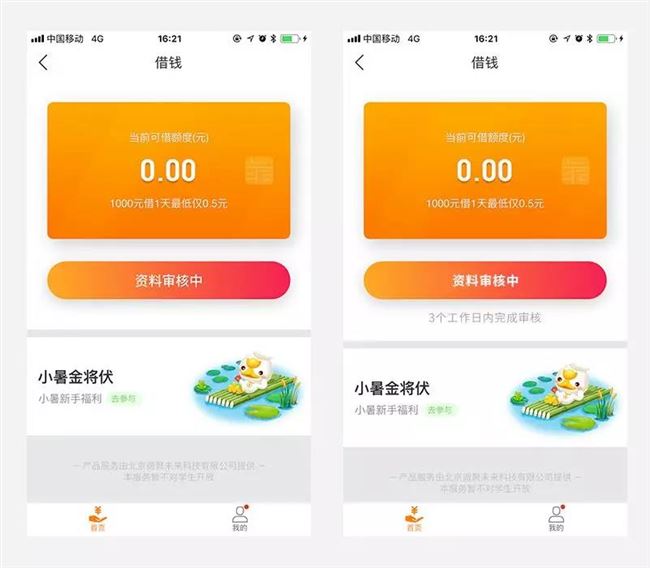
我们经常会遇到资料审核的场景,最常见的方法就是告诉用户“资料审核中”,非常的省事。但是用户会疑惑到底要审核多久,给用户提供一个大致的审核时间,让用户有目的的去等待。
备胎-在线客服
如果前面两个方法都不能解决用户的疑问,那么我们只好给用户提供在线客服了。
1)入口的必要性和统一性
客服的入口一般在首页或者用户的个人信息页,除此之外我们需要在用户有客服诉求的场景中给用户提供客服入口。如果不提供入口,用户遇到问题就要返回到首页或者我的页会很繁琐。如果用户在一个表单页中录入信息,突然对某一项内容不确定,返回到首页找客服咨询。这样可能会导致用户之前的填写信息的丢失,用户需要重新输入一遍。
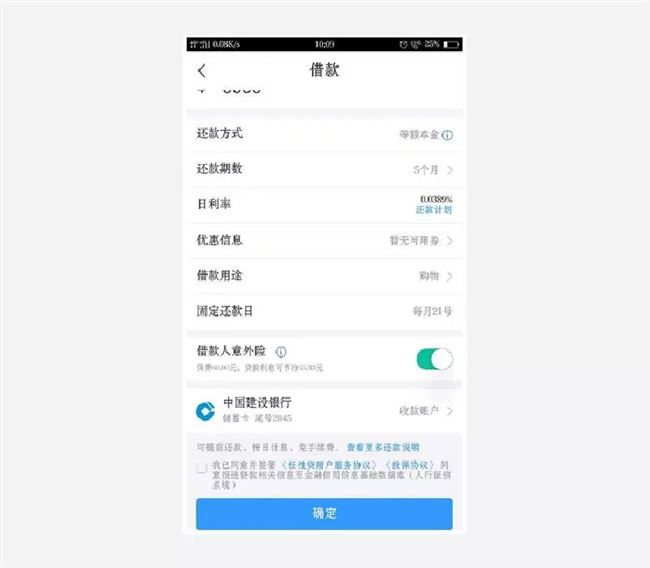
以下图为例,这是一个借款的表单页,用户在这里录入借款信息。我们会给用户推荐一款借款人安全险的保险产品,提示文案是“保费 60 元,贷款利息可节约55. 33 元”。

但是用户反馈不知道这个 60 元的保费是一次性扣除还是每月都会收取,并且这个利息节省是什么意思。因为对收费标准不确定,用户的购买意愿也会受到影响。这里的文案表述不清楚,我们可以给用户提供一个客服的入口。
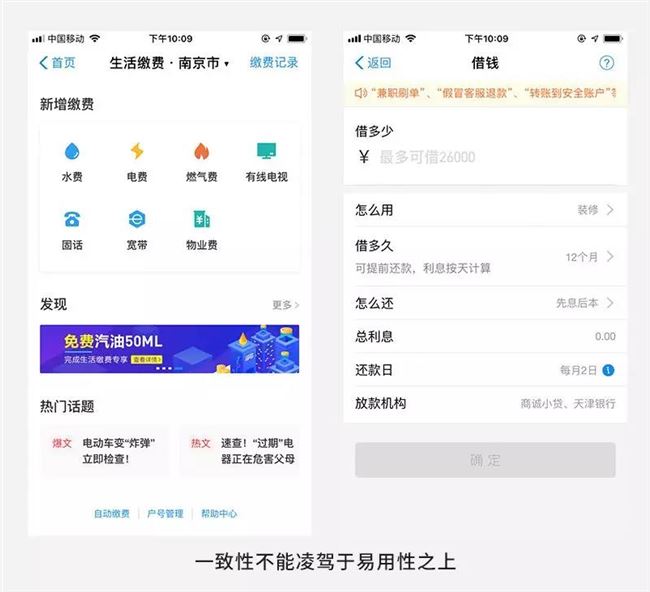
因为在线客服是一个共有的模块,不同的业务线都可能会调用。那么在入口的设计上,我们需要注意一致性。当然我们也不能过于死板的追求一致性,因为不同场景用户对于客服的诉求是不一样的。就以支付宝为例,生活缴费和蚂蚁借呗两者在线客服的入口是不一样的。

因为相对来说,用户对借钱的场景更加敏感,有更多的疑问去确认。这笔贷款的利率怎么算的啊?还款方式是怎么样的啊?会不会影响我的个人征信啊?所以在借呗页中,用户对于客服的诉求更高,所以在布局上会放在更加显眼的位置。
2)对话式交互
用户进入客服系统不意味着立马可以跟客服小姐姐聊天。咨询问题一般会经历以下几个步骤:
1 提供猜你想问的问题;
2 客服机器人;
3 真人客服;
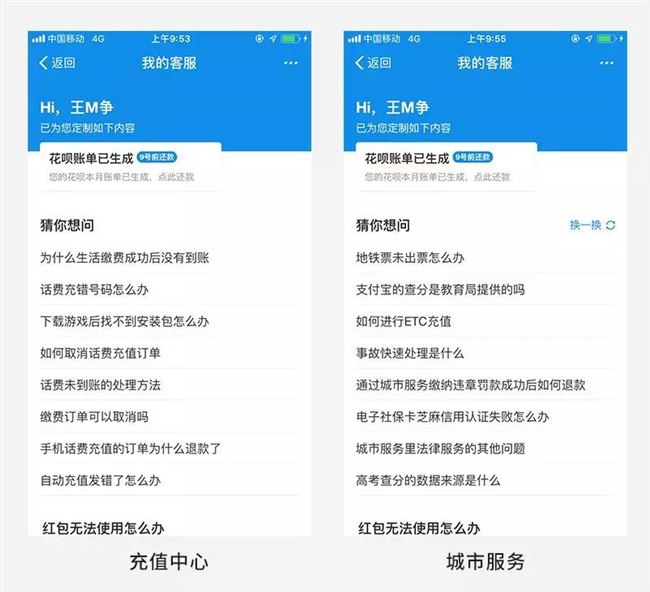
以支付宝为例,首先会根据你的来源给你推荐你可能想问的问题。例如,你从充值中心进入客服,首先会给你推荐充值缴费相关的问题。

如果提供的问题列表里没有用户想问的,用户就需要手动去查找问题。这时客服机器人登场,根据你输入的关键词,给你提供相应的解决方案。如果客服机器人不能解决你的问题,那么可以召唤真人客服来帮你解答。
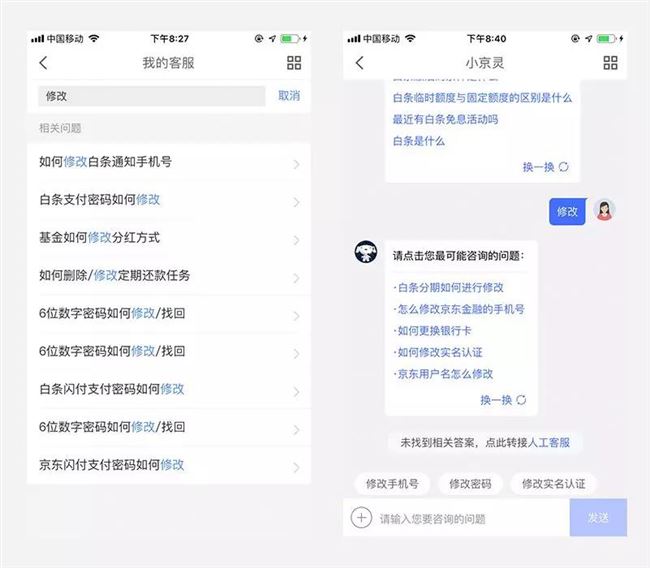
京东金融与支付宝的客服流程大同小异,其中的一个区别在于它额外提供搜索框来查找问题,而支付宝是通过对话式交互来查找问题。
对话式交互也是近年来比较热门的一个话题。对话式交互主要的优点在于学习成本低,我们现有的交互体系都是建立在人工智能不够智能的基础上。如果足够的智能,未来的产品界面可能就是两个对话框。你只要打出或者说出你的需求就可以了,年初一下午我要看韩寒的新电影,帮我预定一张票。系统根据你的行程和之前的观影记录,猜测出你当天观影的影院和时间顺便根据你的喜好选好座位,生成了一个订单或者同时生成好几个订单供你选择,你确认一下就可以。
当然这只是一种设想,目前的技术还无法实现,系统无法真正分析出用户的真实意图并且做出反馈。例如,在现实人与人的对话中,同样的一句话,不同的语境下有着不同的意思。
把这个场景带入中客服中,我们输入“修改”可以发现有这么多相关的问题。如果我从白条页面中进入客服,我输入“修改”,那么应该优先从白条相关的问题中筛选出与“修改”相关的问题。而目前来说,不管从哪个模块进入客服,输入“修改”给你推荐的问题都是一样的,没有考虑语境。在这种不够智能的情况下,对搜索结果的展示上传统的搜索框模式更加合适。
以上是我简单的分析和总结,如果你有不同的看法和建议欢迎一起讨论。
 服务热线:
服务热线:




