网站设计HTML5设计技巧
慎用向右滑动操作、慎用横屏展示效果、按钮原理页面底部、使用SVG格式做矢量图…… 以上提到的技巧全都出自今天这篇好文,简单小巧但实操性很强,作为设计师,也要尽量避开这些坑。

1、交互上,慎用向右滑动的操作方式。
如:刮刮乐涂抹效果,左右滑动翻页等。
原因:苹果手机上,向右滑动容易触发返回“上一级页面”效果。

2、交互上,慎用横屏展示效果。
原因:体验上,需要用户设备开启屏幕旋转功能,才能正常观看,用户操作成本高。对不同屏幕的手机,长宽比例不一,难以展示最佳的视觉效果。

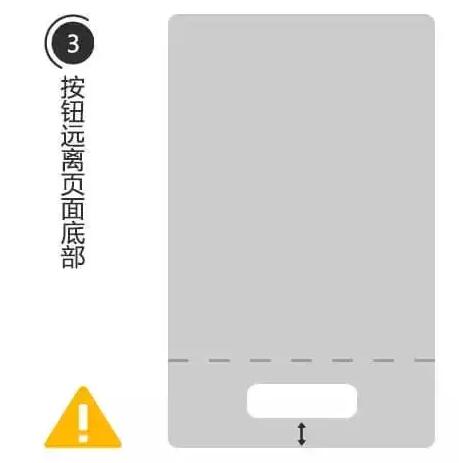
3、视觉上,功能按钮等,远离页面底部(大概128px,这个尺寸不是固定值),具体看重构采用什么适配方式(仅供参考:640*1136 px,从上往下计算,主要内容在1008px内)。
原因:更好的设备各种屏幕的手机,避免按钮被挡住。

4、视觉上,慎用“光线叠加效果”或PS里面的“图层样式”效果。
如:给图层加个“柔光”、“滤色”、“色相”等等效果,除非这个视觉元素可以合并为一体。
原因:给重构挖坑,导致不好切图,无法还原视觉效果。

5、视觉上,矢量图?想做简单的动画?导出SVG格式试试!
原因:能减少体积的事,为什么拒绝呢……

6、动画上,尽量避免全屏动画,优先考虑局部动画的方式。
如:各种粒子效果全屏飘过等。
原因:如果呈现的视觉效果无法用代码实现,就意味着要用全屏尺寸的序列帧来处理,体积上会飙升,影响加载体验。

7、动画上,序列帧压缩小技巧,静态的画面,保存较高质量。中间运动的模糊状态,大胆的压低画面质量吧。
原因:压缩体积,运动状态就算有锯齿也不明显。
重构上,测试请多留意“魅族”手机和华为P6/P7等,屏幕底部采用虚拟按钮的手机。设备容易出问题。
说那么多,再来几条小知识。
◆ 微信到底是什么用浏览器内核?额,这个问题还真难说清楚。
安卓:
微信5.4-6.1版本,如果有安装QQ浏览器,则用QQ浏览器的内核。否则用手机系统自带的。
微信6.1版本后,内嵌了QQ浏览器的内核。
QQ浏览器:6.2版本及以后使用blink内核。之前用webkit内核。
苹果:
一直都是系统自带的……
◆ 向上滑动翻页的操作,视觉指引的箭头应该是向上,而不是向下哦;除非你是点击翻页效果,才用向下的箭头。
◆ 指纹扫描?亲屏幕触发互动?吹口气检测气体成份?
这些都是伪技术,开开心心被玩弄下就好了,哈哈。
不过像多屏互动,音频分析等,通过各种接口做技术支持,实现一些互动操作,这些可是未来的趋势哦!
XHTML 2.0最大的问题就是不支持已经存在的内容,这违反了Postel法则。现实情况中,开发者可以写出各种风格的HTML,浏览器遇到这些代码时,在内部所构建出的结构应该是一样的,呈现的效果也应该是一样的。 当一个实践已经被广泛接受时,就应该考虑将它吸纳进来,而不是禁止它或搞一个新的实践出来。
例如,HTML5中新增了nav、section、article及aside标签,它们引入了新的文档模型,即文档中的文档。在section中,还可以嵌套h1到h6的标签,这样就有了无限的标题层级。 HTML5中input标签的type属性增加了很多类型,当浏览器不支持这些类型时,默认会将其视为text。这就是一种优雅降级。
 服务热线:
服务热线:




